Your website isn’t just code, it’s your digital storefront. Let’s make it unforgettable together. One of the most popular aspects of computer science is Website Development. But most of you might think that coding and all the stuff related to website development is difficult. Well it’s not as easy as a pie but it’s not impossible as well. For web development understanding the fundamentals and basics is a must. It doesn’t matter whether you are just starting to learn web development or you are already a pro, going through the basics is a must. Moreover learning about HTML, CSS and Javascript is also essential.
However, if you still think that website development is the hardest thing to do then you need to read his article twice. You will get all the information you need about web development and much more. So stay tuned!
What Is Website Development?
According to a survey, about 2 million websites and more than 5 billion people are available online. So it’s obvious that with such a large number of users it’s a challenge to enter the massive community. But worry not with our guide you will get a lot of help.
Firstly let’s discuss what website development is. To simply define, website development is the process of creating, building and maintaining websites. Moreover, website design, web programming and database management are also included in this.
Website Development & Website Design
For a more clear understanding of the concepts go through the given table:
| Aspect | Website Development | Website Design |
| Focus | Backend functionality and interactivity | Frontend aesthetics and user experience |
| Main Tasks | Coding, programming, database integration | Graphic design, layout, color schemes |
| Goal | Functionality and performance optimization | Visual appeal and user engagement |
| Skills Required | Proficiency in programming languages (e.g., HTML, CSS, JavaScript) | Graphic design, typography, UI/UX principles |
| Outcome | Dynamic, interactive websites | Visually appealing and user-friendly interfaces |
| Importance | Crucial for functionality and usability | Key for creating a memorable first impression |
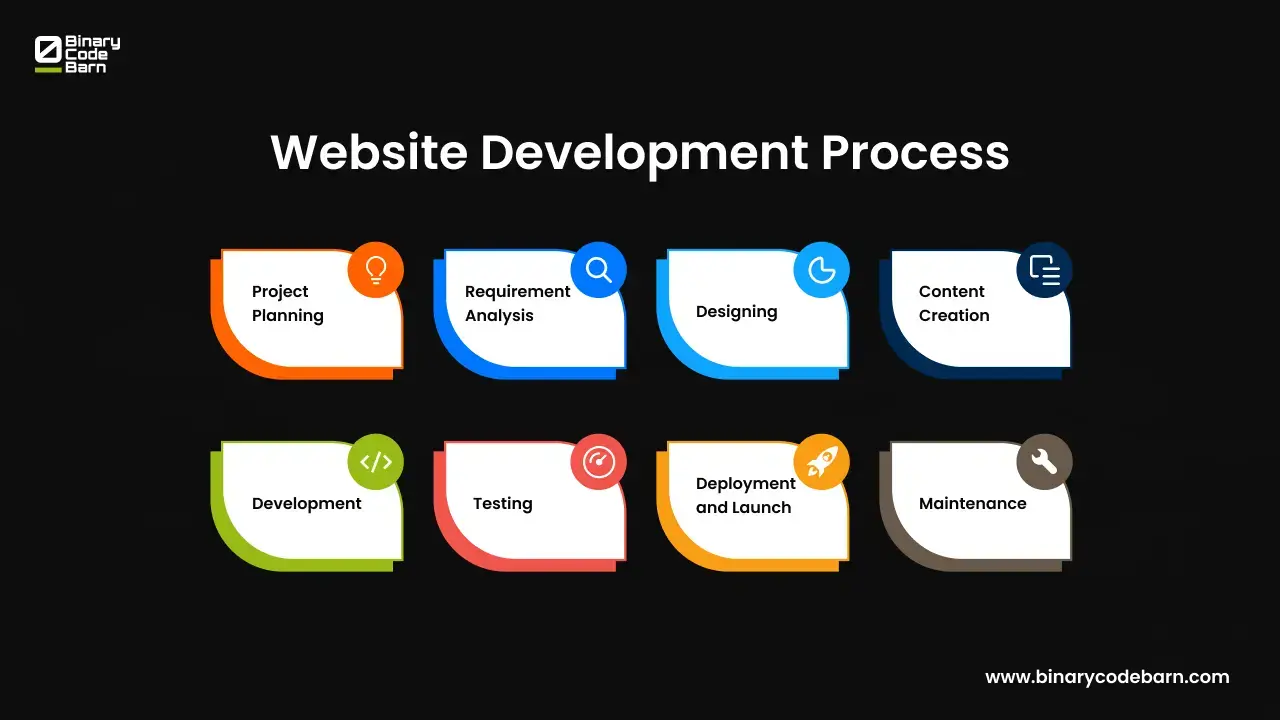
Website Development Process
Website development involves a series of steps. Here is the detailed process of website development:

1. Project Planning
The first step in the website development process is planning your project. In the first step, we need to understand why you need the website.
Define your Goals: For defining goals and objectives we will thoroughly predict things like;
- What problem will it solve? E.g, is it to sell products
- Who’s going to use it?
- What special features will it have?
- Is it to share information or to promote your business
These questions help us define the core purpose of your website.
After knowing the purpose it would be easy to make decisions during the development process.
Target Audience: We will look at the target audience and their preferences, likes, and dislikes. We will study their online habits and more to get to know them and their expectations.
Scope of Work: Clearly outline what the website will include. Will it be a simple site with a few pages or a more complex one with features like an online store or blog? This helps prevent surprises later on.
Timeline and Budget: Set a realistic timeline and budget for the project. Without careful planning, it’s easy to overspend or miss deadlines. 30% of web projects go over budget because of poor planning.
2. Requirement Analysis
The next step in the web development process is the requirement analysis. Define your website’s layout and figure out what features your website will possess. Write everything in detail from landing pages to product pages, key conversion points, and more. Here, you’ll need to do:
Decide Features: List the features your website needs. This could include a contact form, e-commerce functionality, or social media sharing buttons. Each feature should align with your goals and audience.
Content: Think about the type of content you’ll need. This includes text, images, videos, and downloadable files. Good content is key to engaging visitors and improving your site’s search engine ranking.
A Sitemap: A sitemap is a bird’s-eye view of your website that determines the number of pages, layout, and how they relate. It comprises user-facing features and those designed for web crawlers (like Google). A site map helps define and organize your web content, allowing your strategist and designer to spend more time arranging each page’s look, feel, and functionality.
3. Designing
In the designing step, there are two more categories known as UI/UX design.
UI Design
The next step in website development is designing the user interface (UI). This stage introduces your branding and finalizes the appearance and feel of your website.
Define each branding piece, including your color palette, logo, and iconography, as well as the photos and videos you plan to employ.
These branding aspects should be consistent throughout all platforms, including your website, social media pages, marketing materials, newsletters, and more.
UX Design
The design of the website should not only look good but also be easy to use. A website with a good design is one where visitors can find what they need quickly and easily. Studies show that 94% of first impressions are design-related.
Consistent branding helps create a memorable visual identity for your brand, which increases recognizability and promotes trust.
4. Create Content
Step 4 of the process is to plan and create your content. Depending on your target audience, content creation may include, (but is not limited to):
Writing Content: Good strategic content plays a critical role in the success of your website. The content should be engaging, informative, and optimized for search engines (SEO). Good content can increase your conversion rates by up to 40%.
Creating Visuals: Attractive visuals can make your content more engaging. Visual content is more likely to be shared on social media, which can help drive traffic to your site. In visual content, this could be Images, infographics, and videos.
Integrating Content: Once the content is created, it needs to be placed on the website in a way that supports the user journey. For example, important information should be easy to find and not buried under layers of pages.
Create content tailored to your target audience by researching their time spent and identifying their preferred content types. Utilize strategic keyword optimization to answer search intent and encourage purchasing decisions. Target’s content, including home decor, shopping reels, engagement questions, and funny videos, is an excellent example.
5. Website Development
After defining your goals, planning your design, creating your branding elements, and devising a content plan, it’s time for development. For this, you’ll need backend and frontend developers to build your website. For building a website developers use industry best practices and detailed specification documents.
Front-End Development: In front-end development visual aspects of the website are coded using HTML, CSS, and JavaScript. In this step, the design is brought to life so that what was on paper becomes a working webpage.
Back-End Development: Think of the back-end as your website’s motor. It handles all of the behind-the-scenes tasks, such as database maintenance and server configuration, to ensure everything runs properly.
Setting up a CMS: A Content Management System (CMS), such as WordPress, allows you to easily update your website without knowing how to code. WordPress powers more than 40% of websites, demonstrating the platform’s popularity and effectiveness.
Our Digital Silk developers create websites with scalability to match growth potential, using research-backed insights to consider industry, offering, and target.
6. Testing and Quality Assurance of Your Website
Before pushing your website live, don’t forget to test it from every aspect. QA engineers will thoroughly test website functionality. They will detect broken links, and ensure compatibility with various devices using validators, speed tests, and responsiveness on all devices. There are different types of testing:
Testing Functionality: Each feature on the website must be tested to ensure that it functions properly. This encompasses forms, buttons, links, and navigation. A broken feature can frustrate and drive customers away.
Performance Testing: How quickly does your site load? Slow websites tend to lose visitors rapidly. According to research, a 1-second delay in load time can reduce conversions by 7%.
Cross-Browser Testing: Your website should look and work properly on all major browsers (Chrome, Firefox, and Safari) and devices (smartphones and tablets). This guarantees that everyone has a positive experience, regardless of how they reach your website.
7. Deployment and Launch
Final Review: Before launching, it’s important to review the entire website to ensure everything is ready. This includes checking all content, design elements, and functionality.
Setting Up Hosting: Choose a reliable hosting provider to ensure your website runs smoothly. If a website goes down or loads slowly, it can lose visitors. According to studies, 88% of online consumers are less likely to return to a site after a bad experience.
Launching the Website: Once everything is set, it’s time to go live! Keep an eye on the website’s performance during the first few days to catch any issues early.
8. Maintain Your Website
Congratulations, now your website is live! But the putting of effort does not stop there. As your business expands, you may need to increase the number of pages, add new functionalities, upgrade features, and more. Regular maintenance involves:
- Editing existing content.
- Adding content.
- Resolving bugs and issues
- Doing site backups
- Installing plugins.
Regularly updating your software and monitoring for threats can prevent cyberattacks. In 2022, cyberattacks increased by 20%, making security more important than ever. Modern web design trends are always evolving, and new technology allows for sophisticated features and functionality. Hiring a skilled web development company like Leeddev can help you stay ahead of the competition.
Website Development Checklist
1. Develop a relevant website.
No two websites are the same. Each company has its objectives, purpose, and requirements. One of the primary goals of custom website design firms is to create a relevant, on-brand website that meets business-specific objectives.
2. Create an eye-catching website design.
Visuals are essential for attracting, retaining, and impressing website visitors. An eye-catching, professional, and original website design is not only memorable but also establishes trust and connection with potential customers.
3. Ensure the site is user-friendly.
Without usefulness, good appearance and relevancy mean very nothing. From a web construction standpoint, it is critical to ensure that all website information is easily accessible. Your website should flow smoothly and be simple to explore.
4. Ensure that the website functions properly.
Bugs, slow loading speeds, broken links, non-functioning payment methods, and other technological faults are all unacceptable. These issues make a website difficult or practically impossible to use, potentially affecting your sales and reputation. During the website creation process, it is vital to minimize errors and enhance site speed.
Conclusion
In conclusion, website development is a multifaceted process that encompasses various stages, from gathering information to deployment. Understanding the fundamentals and following a systematic approach is essential for success in this field. By choosing the right technologies, and collaborating with experienced professionals, you can create impactful and memorable websites. Whether you’re a beginner or a pro, continuous learning and adaptation are key to staying ahead in the world of web development.
FAQs
What is web development?
To begin with, web development is the process of creating, building, and maintaining websites. It also involves website design, web programming and database management
What are the main tasks in web development?
Web development involves coding, programming, and integrating databases for backend functionality.
Why is website design important in web development?
Website design is important in web development because it focuses on frontend aesthetics and user experience, crucial for engaging visitors.
What skills are required for web development?
The main skills include proficiency in programming languages like HTML, CSS, and JavaScript. These are essential for frontend and backend development.
What is the outcome of web development?
Web development results in dynamic, interactive websites that offer visually appealing and user-friendly interfaces.
Why is web development important for businesses?
Website development is crucial for businesses to establish an online presence, reach a wider audience, and enhance customer engagement.